
92 Add Background Image In Html Using Jquery Images MyWeb
On image load, we call a function that adds background-image using the css () method in JQuery. JavaScript Code snippet: var image = new Image (); // Image for transition image.src = "geek.png"; image.onload = function () { $ (".element").css ("background-image", "url ('" + image.src + "')"); };

Jquery Logo PNG Transparent Jquery Logo.PNG Images. PlusPNG
12 Answers Sorted by: 520 You can remove them by: $ (".icha0").css ( { 'background-color' : '', 'opacity' : '' }); Share Follow answered Feb 23, 2012 at 1:09

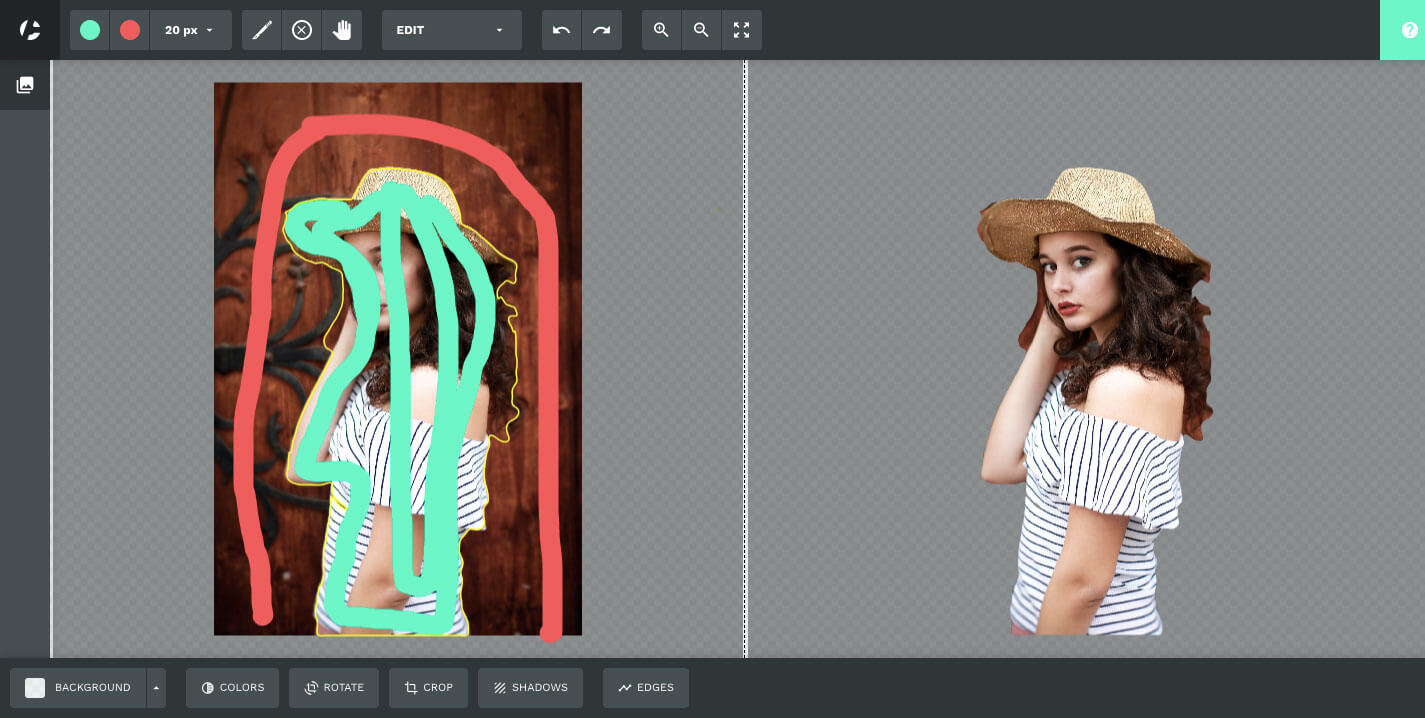
How To Remove Background From Image? Easy And Quickest Method
DarkroomJS. DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas. 4. Croppic. Croppic is an image cropping jquery plugin that will satisfy your needs and much more.

Logo Jquery PNG Transparent Logo Jquery.PNG Images. PlusPNG
We are handling image background animation by using CSS class selector. Using jQuery we are adding and removing the class on mouse-over and mouse-out events respectively. View Demo HTML Images with jQuery Background Animation These are the image tags in which we have to apply the jQuery remove color animation.

Collection of Jquery Logo PNG. PlusPNG
Remove image background with Javascript/jQuery Ask Question Asked 12 years, 2 months ago Modified 12 years, 2 months ago Viewed 7k times 1 I came across this site http://skincity.se/sv/product/1198/md-formulations-vit-a-plus-hand-body-creme and wanted to copy the way they have removed the background color from the product images. How do they do it?

Jquery Logo Png Transparent Background, Png Download , Transparent Png Image PNGitem
6 My overall problem is to lazy load images. I've gotten to the point where I'm loading the images only when they are on screen. I need to remove the images that are not on screen. I thought $ (image).removeAttr ("src")

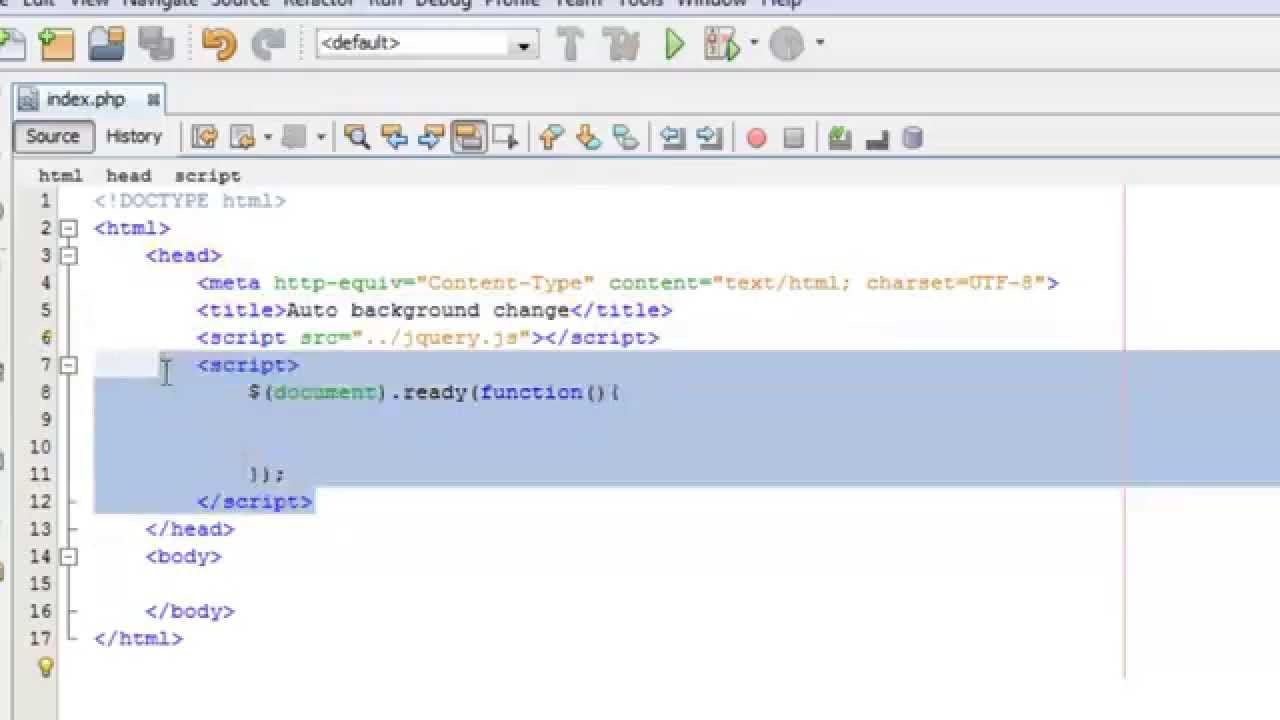
Change Background Color with jQuery YouTube
jQuery Remove Background Image Example - jQuery Set, Get and Remove Background Image of Div jQuery Get Background Image Get the background image in jQuery; as shown below: $(".btn-get").click(function() { var bg = $('div').css('background-image'); // get background image using css property bg = bg.replace('url(','').replace(')','');

jQuery Logo PNG Transparent & SVG Vector Freebie Supply
With jQuery, you can use the .css () method to change the background image on an element. We can do this with the background-image CSS property. The .css () method can also take a single object of key-value pairs. So, the code can be shortened to: 3. Using jQuery + CSS.

jquery multiple image upload with preview and delete demo Archives Tuts Make
Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead.

How To Change Background Image In Jquery the meta pictures
jQuery Remove Background Image Posted Under: jQuery, Snippets on Feb 14, 2021 Code snippet to remove background image from div or any element in using jQuery. $ ("#my_div").css ( 'background-image', 'none' ); See also jQuery Set Background Image Click to Load Comments Code snippet to remove background image from div or any element in using jQuery.

How to Remove Background With Elements elements tutorials,
11 How can i remove background-image from element style. I don't want to set it to none or 0. I want to remove it completely. it's conflicting with moz-linear-gradient which is defined in another class.
javascript jquery css background-image Share
Khám phá 59+ hình ảnh jquery set background image of div thpthoangvanthu.edu.vn
You can use the below code to remove the background image using the jQuery CSS property. $ (".btn-remove").click (function () { var bg = $ ('div').css ('background-image','none'); }); Let's take an Example

Get, Set and Delete Div Background Image jQuery Tuts Make
How can I remove a background-image attribute? Ask Question Asked 12 years, 5 months ago Modified 3 years, 5 months ago Viewed 76k times 21 I have this code : if (pansel.val () == "1") $ (#myDiv).css ('background-image', 'url (/private_images/guida_check_category.jpg)'); else $ (#myDiv).css ( { 'background-color': '#ffffff' });

Top 10 Free Online Background Remover Tools Removal.AI
Changing a background-image using jQuery is an easy task. We can use the css () method and the url () function notation to change the background-image. The syntax to change the background-image using jQuery is given as follows. $ ("selector").css ( {"background-image": "url (image)"});

jQuery Logo LogoDix
To change the background image using jQuery, you can use the jQuery CSS () method. For this, the whole property value is specified using the url () functional notation. Approach: Suppose we have an image URL stored in a variable and then use css () method to change the value of background image. Below example illustrates the above approach:

How to Remove Image Backgrounds Without Specialised Software Remove Background From Photos, Best
The remove () method removes the selected elements, including all text and child nodes. This method also removes data and events of the selected elements. Tip: To remove the elements without removing data and events, use the detach () method instead. Tip: To remove only the content from the selected elements, use the empty () method.